W3C Validator
Le W3C est un organisme de standardisation à but non lucratif fondé en 1994, il est en charge d'uniformiser comment les navigateurs web interprètent les technologies du web, et ce afin d'éviter d'avoir à créer un site web par navigateur. Cet organisme a développé un outil de test (W3C Validator) très utile pour vérifier que le code de son site web ne soit pas ou ne va pas devenir obsolète. Les « Errors » vont provoquer des problèmes de lecture et de compréhension des navigateurs. Cela peut impacter le visuel du site et son référencement. Les « Warnings » sont des morceaux de code qui vont dysfonctionner dans les prochains mois lorsque les navigateurs arrêteront de maintenir ces éléments. Si vous trouvez une «Fatal error », c’est le pire scénario, il y a une erreur assez problématique dans votre code qui empêche une bonne lecture de celui-ci.
L'objectif est donc de ne pas avoir d'erreurs tel que l'image ci-dessous :

Pour tester votre site, rien de plus simple, prenez votre url et mettez la dans l’outil (lien ci-dessous)
GTmetrix
GTmetrix est un outil qui permet de tester votre site web sur un certain nombre de critères, tels que le temps de chargement, l’optimisation de vos pages, l’utilisation des bonnes pratiques de développement, le nombre de requêtes effectuées au serveur ou encore le temps avant l’affichage d’un contenu lisible. Pour avoir une bonne expérience utilisateur, votre site web ou application devrait mettre moins de 1,2 secondes pour s’afficher. Si ce n’est pas le cas, cela peut être due à des pages trop lourdes ou encore un serveur qui n’est pas assez puissant. Vous recevrez une note, plus elle est proche de A, mieux c’est pour l’optimisation de votre site web. Si votre score est mauvais, cela induit un site lent avec une expérience utilisateur moins bonne et cela induit forcément un référencement qui sera plus difficile à mettre en place. Sachez que si votre site est long à charger sur mobile, il perdra en référencement car les moteurs de recherche sont plus exigeants sur mobile (MobileFirst) que sur PC.
Lighthouse
Google Lighthouse est un outil créé par Google qui permet de mesurer la qualité des pages web publiques (Accessibles par tous à l’inverse des espaces qui nécessitent une connexion). Cet outil permet de vérifier les performances, l’accessibilité ou encore l’optimisation du site pour les moteurs de recherche. Il propose en outre des solutions afin d’améliorer son score sur 100 et sur 4 rubriques que sont la performance, le SEO, l’accessibilité et les bonnes pratiques.
Vous pouvez directement lancer cet outil depuis le navigateur chrome en faisant un clic droit sur votre page puis « inspecter » une page s’ouvre et vous pouvez cliquer sur l’onglet « Lighthouse » puis sur « Generate report ».
Web developer
Web développer est une extension de navigateur pour les développeurs qui permet de tester en live sur un site web un certain nombre de choses utiles lors du développement. Pour ce qui nous intéresse, il nous permet de ressortir d’une page web le plan sémantique de la page (il s’agit des différents titres de la page, ce qui est très important pour un bon référencement). Cette structure doit être composée d’un H1, de plusieurs H2, voir de H3. Tel un sommaire généré automatiquement depuis un fichier Word, il doit avoir une certaine cohérence.
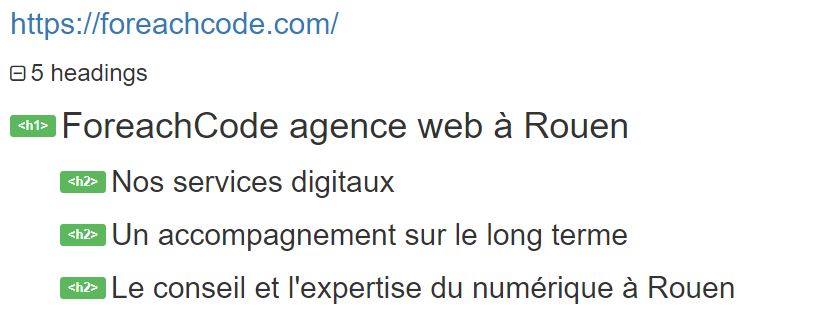
Voici un exemple correct, vous verrez tout de suite la cohérence dont je vous parle :

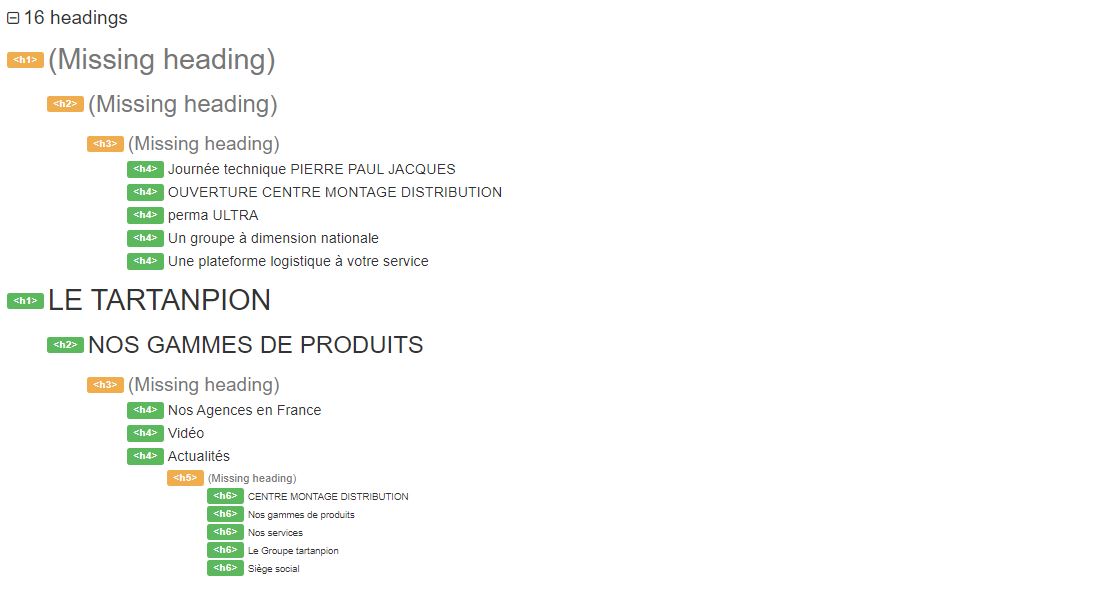
Voici un exemple incorrect :

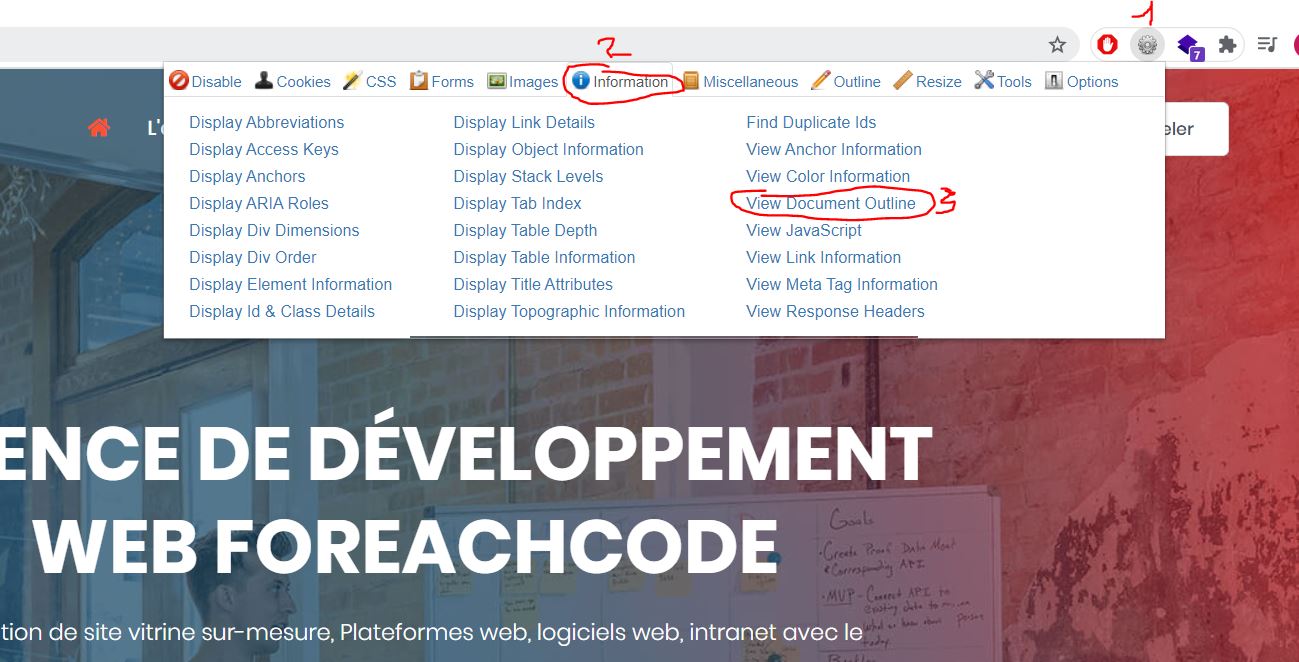
Il faut que votre plan de page puisse être compris par un humain ce qui sera une bonne base pour être compris par un moteur de recherche. On peut retenir : "Vous êtes qui, vous faites quoi et vous le faites où" pour une page d’accueil par exemple. Si à partir de ce plan vous arrivez à trouvez ces éléments, c’est plutôt bien. Pour tester cela, ouvrez l’outil en cliquant au point 1 puis cliquez sur « Information » au point 2 et enfin cliquez sur « View document outline » au point 3.

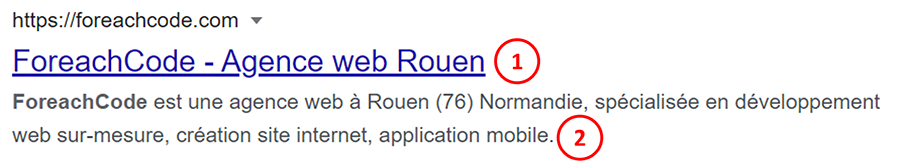
Un autre point important pour votre référencement sont les Meta title (1 sur l’image ci-dessous) et Meta description (2 sur l’image ci-dessous) qui correspondent sur les résultats de recherche à :

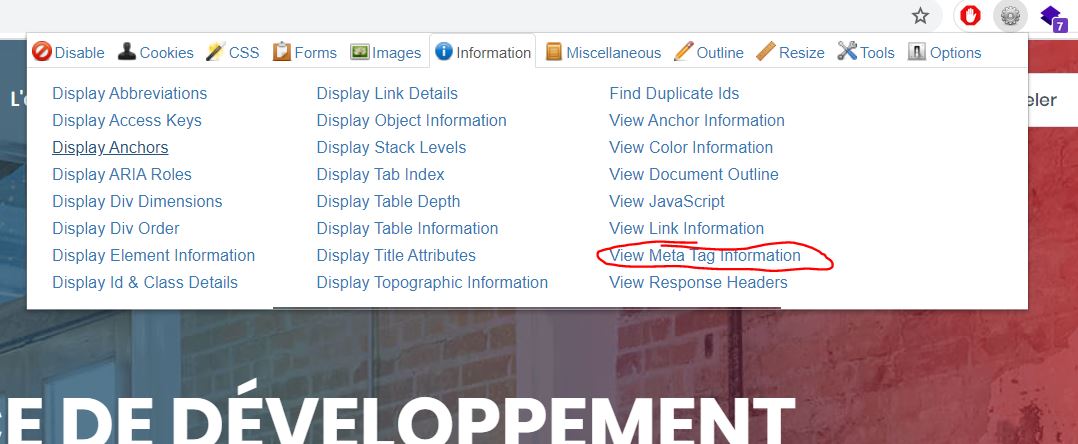
Ces Métas, doivent être travaillés et respecter une règle de 70 caractères environ pour la Meta TITLE et 163 caractères max pour la Meta Description. Si vos métas sont mal remplis ou inexistants c’est tout un pan de votre référencement qui n’est pas présent. Pour aller tester cette partie cliquez sur le lien « View Meta tag information »

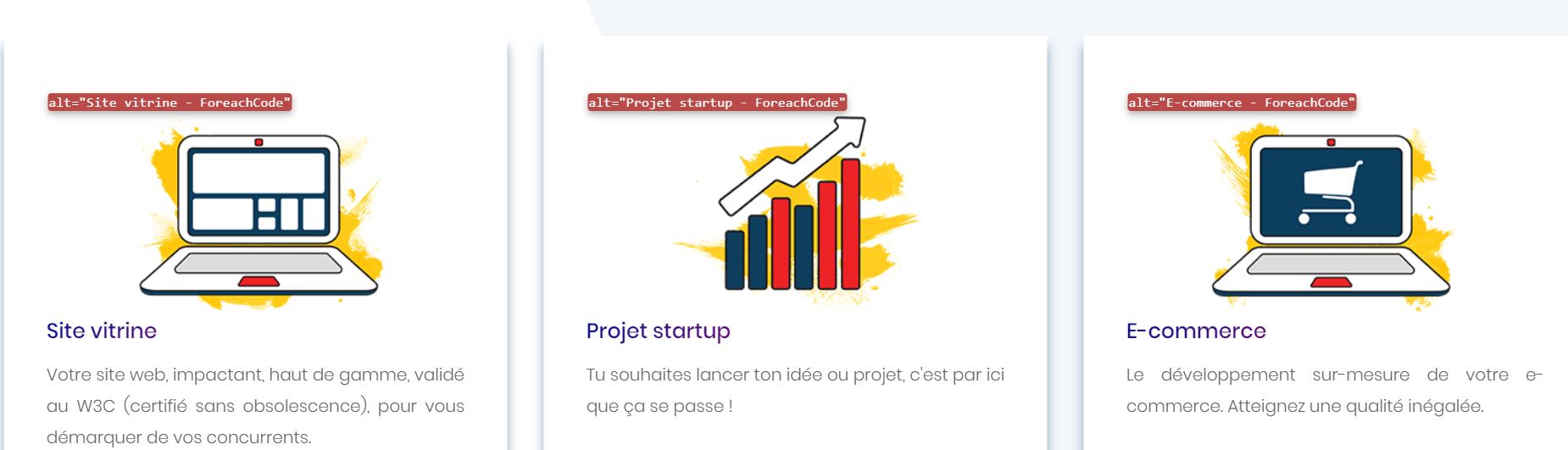
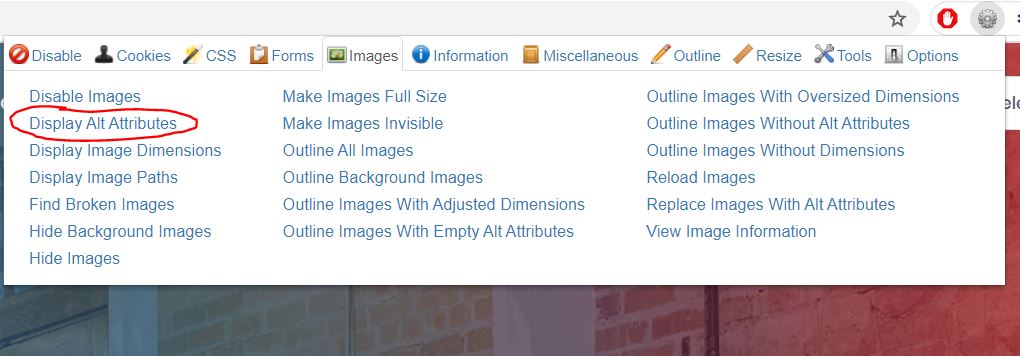
Un dernier élément de ce plugin qui peut être intéressant pour tester votre site est la vérification de l’attribut Alt de vos images. Celui-ci permettra de vérifier que vos images sont travaillées pour le référencement (Google Images).

Pour tester cela, cliquez sur l’onglet « images » puis « Display Alt Attributes »

Website carbon
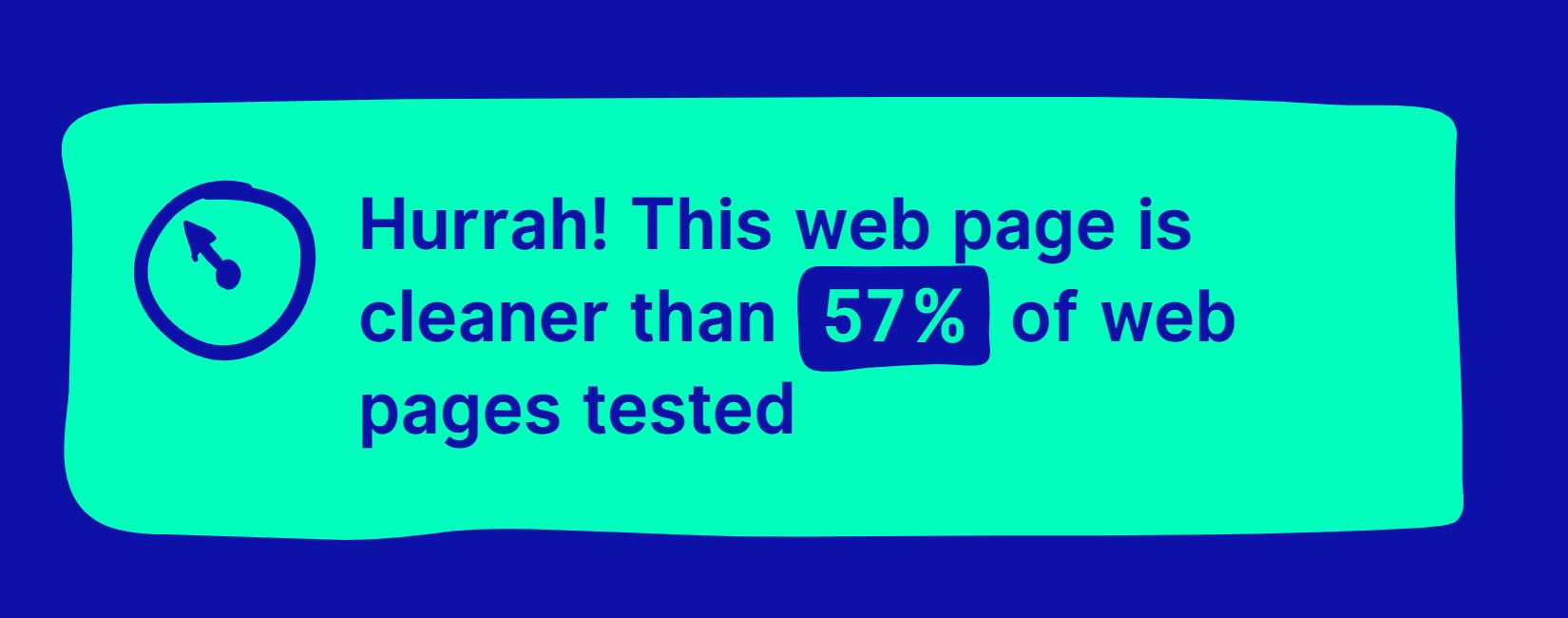
Website Carbon est un site web qui permet de calculer la consommation en CO2 de votre site web et donc de savoir si votre site est optimisé pour ne pas être énergivore. Cet outil a deux avantages, il permet de détecter si votre site est trop lourd et de vérifier que votre société n’a pas un site qui est mauvais pour l’environnement. En soit tout ce qui est numérique à forcément un impact sur l’environnement mais tachons d’avoir l’impact le plus petit. L’objectif est d’arriver au moins dans le vert :

Grâce à ces différents outils vous devriez maintenant avoir une vision plus clair de l'état de votre site web. Bien sûr, ces outils ne permettent pas de tout tester, mais au moins de vous dresser un premier bilan.
Vous souhaitez que l'on échange sur votre site ou plateforme sur-mesure ?